After the first UX team created a website, design system & style guide, our team of two was tasked with the core solution: a client-side Dashboard system
UNDERSTAND
🤔 THE PROBLEM
It’s difficult for small product companies to access a full support system– from vendor matching through development, manufacturing, testing & finished product.
Our client EC Studios knew that others must be experiencing the same problems they were having. Their entrepreneurial experience and chemical engineering background led them to create a solution.
They started with formula development, which falls at the beginning of the product-building life cycle.
They discovered that most clients didn’t know how to navigate the rest of the process through to completion.
They began by streamlining the entire process, but it is currently mostly manual, so they asked, “How can we bring tech into the process to make it more efficient, remove “middlemen” and create transparency for customers?”
This will allow them to make a better product, at a lower cost, more efficiently. They knew this would revolutionize their industry.
💡 THE SOLUTION
A platform to offer this entire process using tech to pick up where the manual process falls short.
The client had been working with a team to create a design system, style guide, and main website UI.
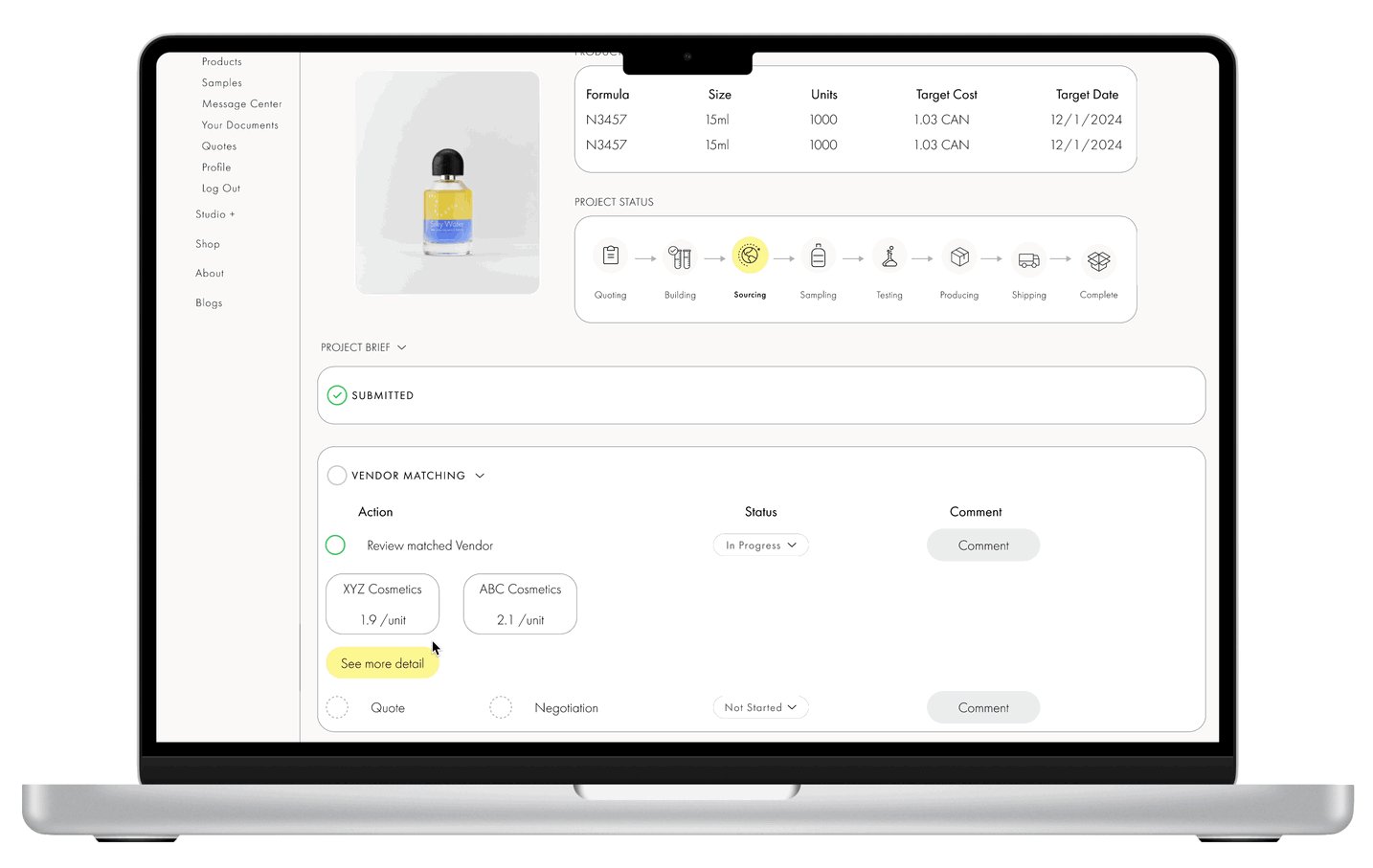
Our team was tasked with the creation of an overview dashboard and a project dashboard for clients to create and manage their products, testing, packaging, labeling, and manufacturing.
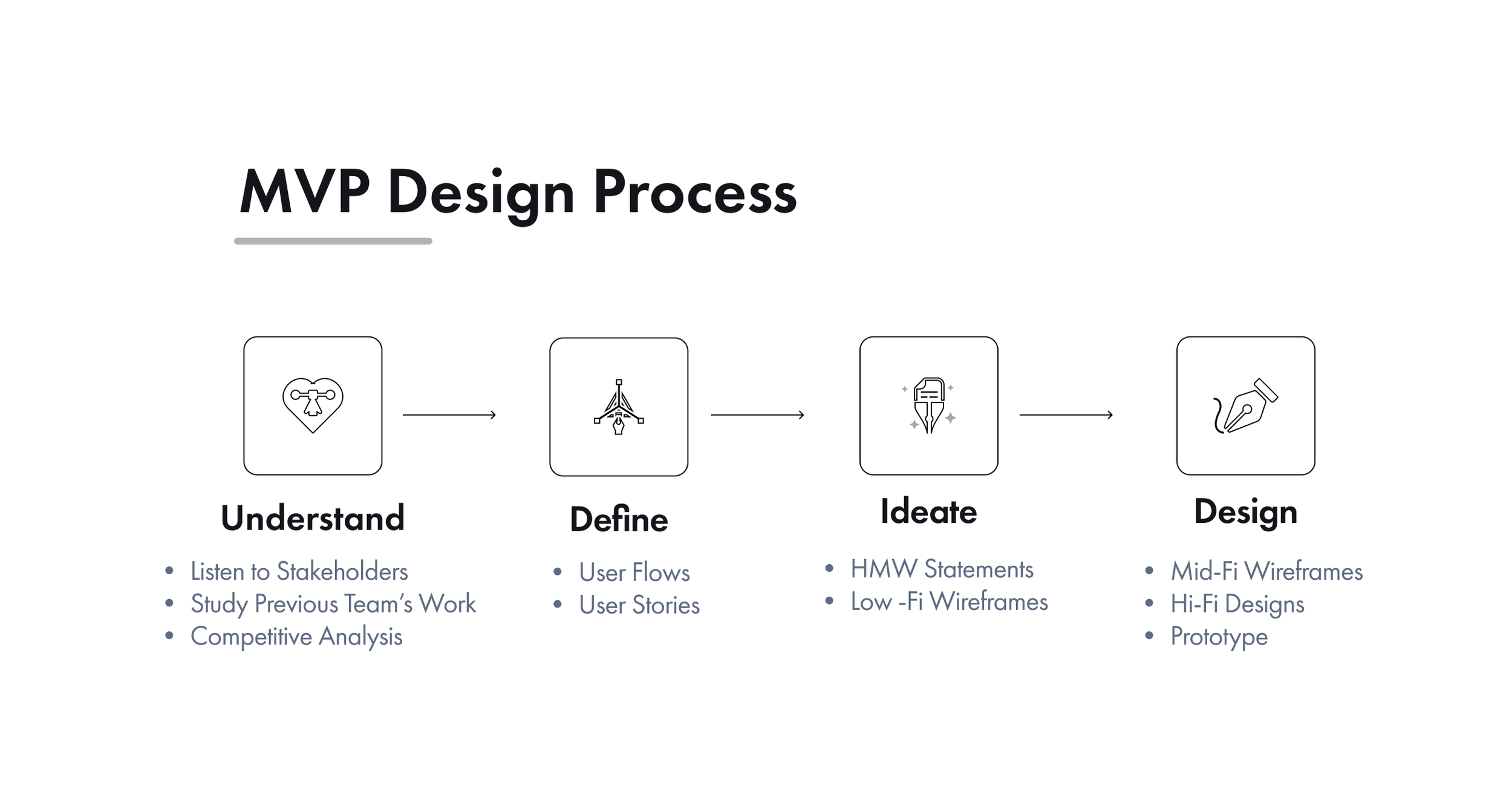
We started with a competitive analysis, and moved on to user flows, user stories, and information architecture.
Next came low-fidelity wireframes, wireflows, and mid-fidelity wireframes.
We completed our part of the process with high-fidelity mockups and a working prototype.
☝🏼 MY ROLE
Client-side dashboard system Process:
Competitive research
User Flows & User Stories
UI design
Wireframes
High-fidelity mockups
Working, high-fidelity prototype
🧰 PROJECT TOOLBOX
Figma
Notion
Google docs and forms
Slack
🤲🏽 WHAT WE LEARNED & PLAN TO IMPLEMENT
User Collaboration:
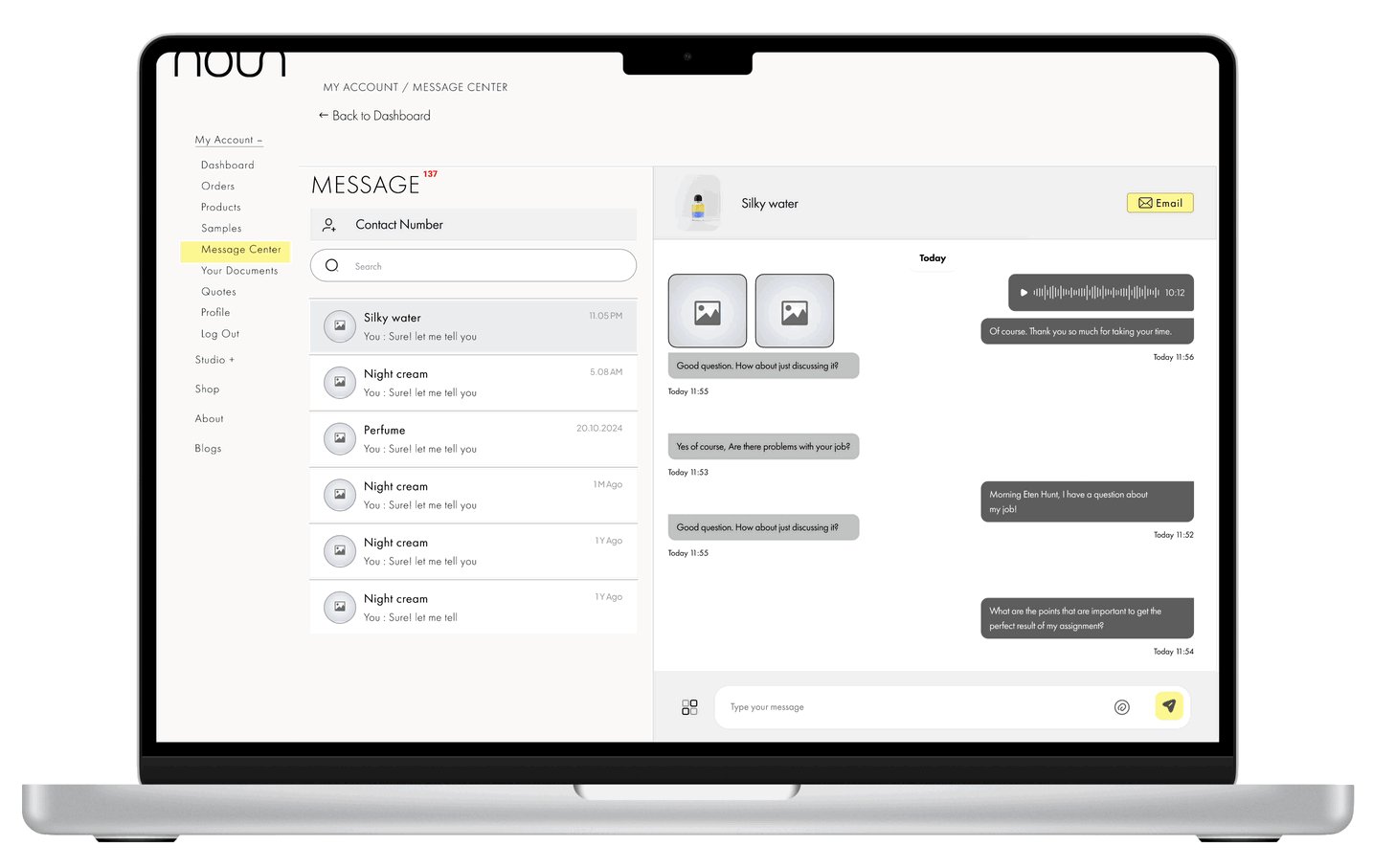
Implement a team member invitation feature & Integrate a comment section for each project step to facilitate clear, on-track communication.Process Transparency:
For each project step, display clear status indicators (e.g., Done, In Progress, Not Started). Provide a comprehensive, sectioned project brief to enhance user understanding and process flow.Visual Navigation:
Incorporate product images on the dashboard for quick reference.
Ensure intuitive navigation between the dashboard & product pages.Project Organization:
Group multiple products within a single project on the dashboard for efficient status tracking.
User-Centric Design:
Emphasize visual storytelling to enhance user engagement.
Prioritize easy navigation and intuitive interface design.
Information Architecture:
Streamline dashboard data to minimize user confusion and cognitive load.
Accessibility:
Ensure features are easily discoverable and accessible to users of varying technical proficiencies.
Responsive Design:
Optimize the interface for various devices to maintain consistency across platforms.
Customization:
Allow users to personalize their dashboard view based on their specific roles and preferences.
📖 USER STORIES
My design partner and I developed User Stories & User Flows from a combination of an earlier team’s user personas and notes from our stakeholder meetings, to help us connect the desires the users have, with how they will actually use the system.
⚘ USER FLOWS - most critical
⌂ INFORMATION ARCHITECTURE
DEFINE
ANALYZING THE DATA
IDEATE
⁇ HOW MIGHT WE with SOLUTION IDEATION
HMW Help startup businesses who are new to the industry to create their first product with ease?
Give them step-by-step instruction as they move through the process with access to tutorials & customer support at every point in the journey
Make the process simple and transparent to inspire confidence
HMW Support experienced entrepreneurs to streamline their product creation and production processes?
Give them a quick start onramp
Show them quick vendor matching and quotes from competing vendors, so they can quickly see their best option and make decisions
Give them progress updates at every step and show them where they can make decisions that will affect their bottom line and product quality
HMW Offer all businesses the ability to connect to their ideal vendors?
Build a connected database of vetted vendors that offer the most asked-for elements
Offer vendors that allow the lowest MOQs for new and smaller businesses
Offer vendors that can handle higher quantities while maintaining top-quality
HMW Allow clients to easily receive quotes and a streamlined method for building, producing, testing and packaging their desired products?
Remove “middlemen” and bring the process online so that each stakeholder in the process, especially clients, can see the next steps and keep the process flowing smoothly and rapidly.
Connect the database of vetted vendors to the system so that clients can see possible vendors as soon as they enter product details.
IDEATE & DESIGN
✍🏽 WIREFRAMES
At this stage, we attempted to understand the functions users needed to be able to efficiently move through the product creation & manufacturing process and how to organize it.
We worked with the client in multiple meetings to understand this complex process.
It took a couple of meetings and some show-and-tell of the client’s existing manual processes in Notion & Google Drive before we began to understand that the client would need a main dashboard and a separate project dashboard that would be the next level of detail.
1ST ITERATION - LOW FIDELITY WIREFRAMES
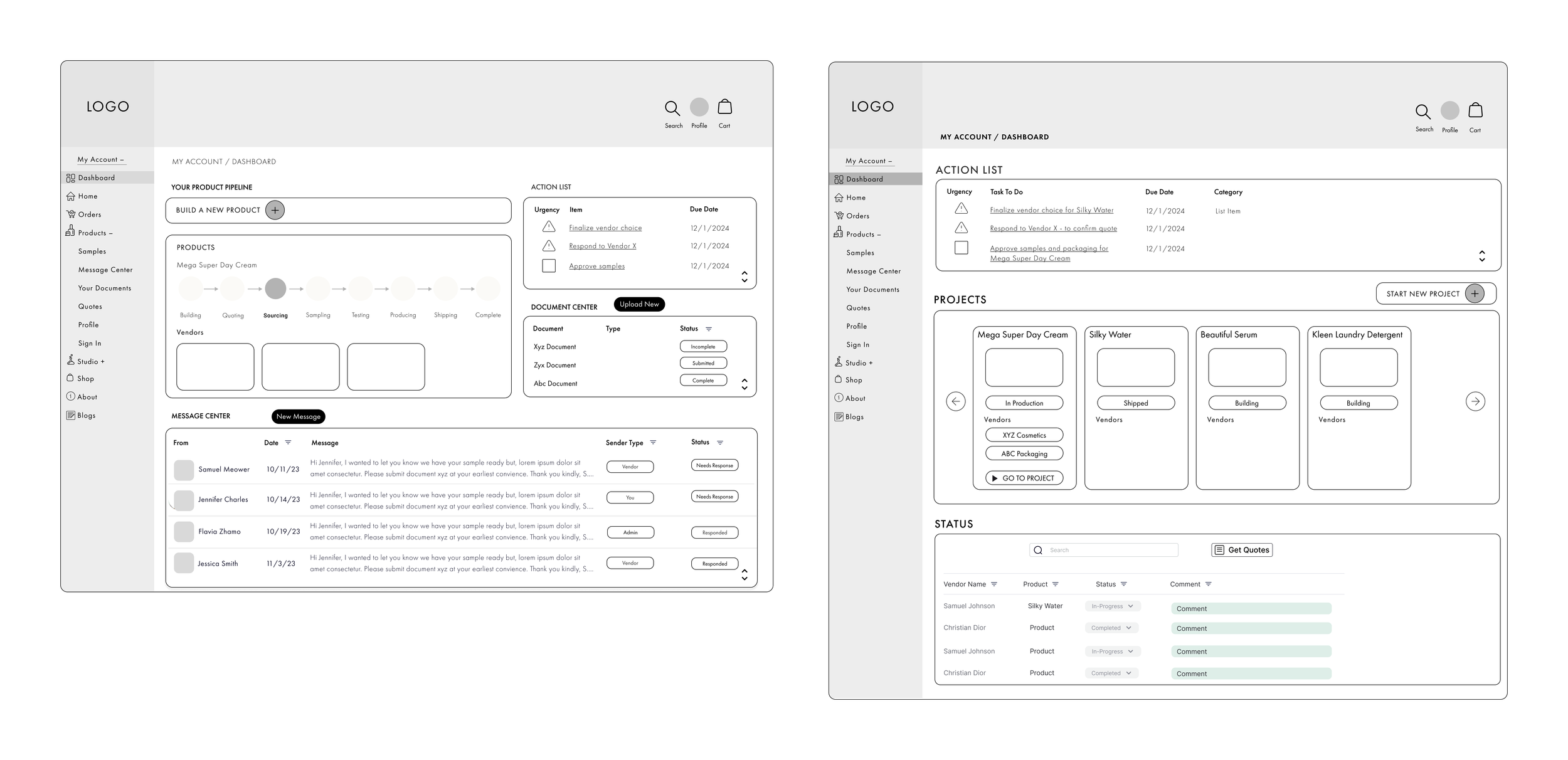
2ND ITERATION - MID-FIDELITY
Once we understood how the data would be used, we created a simpler main dashboard, and detailed project dashboard.
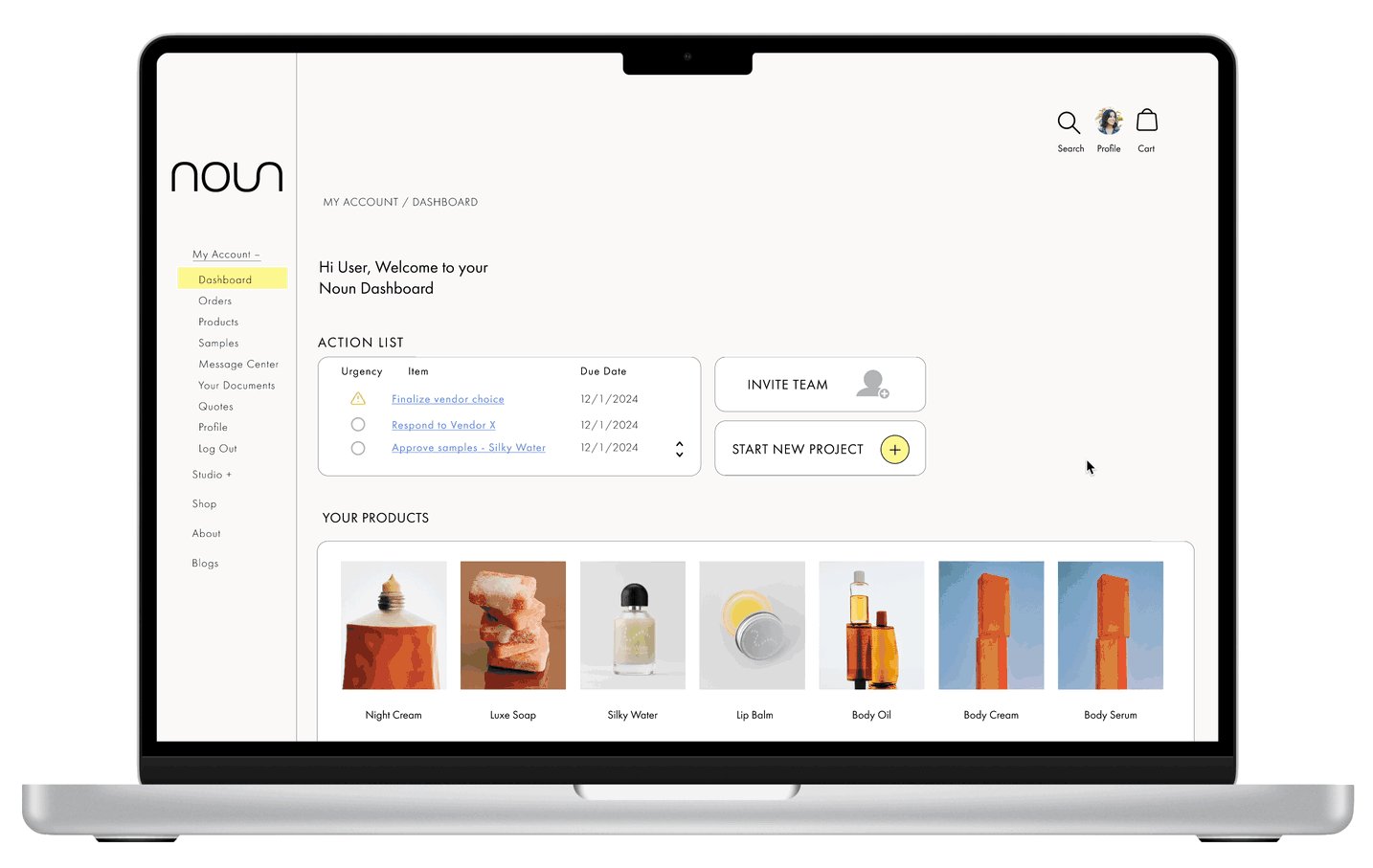
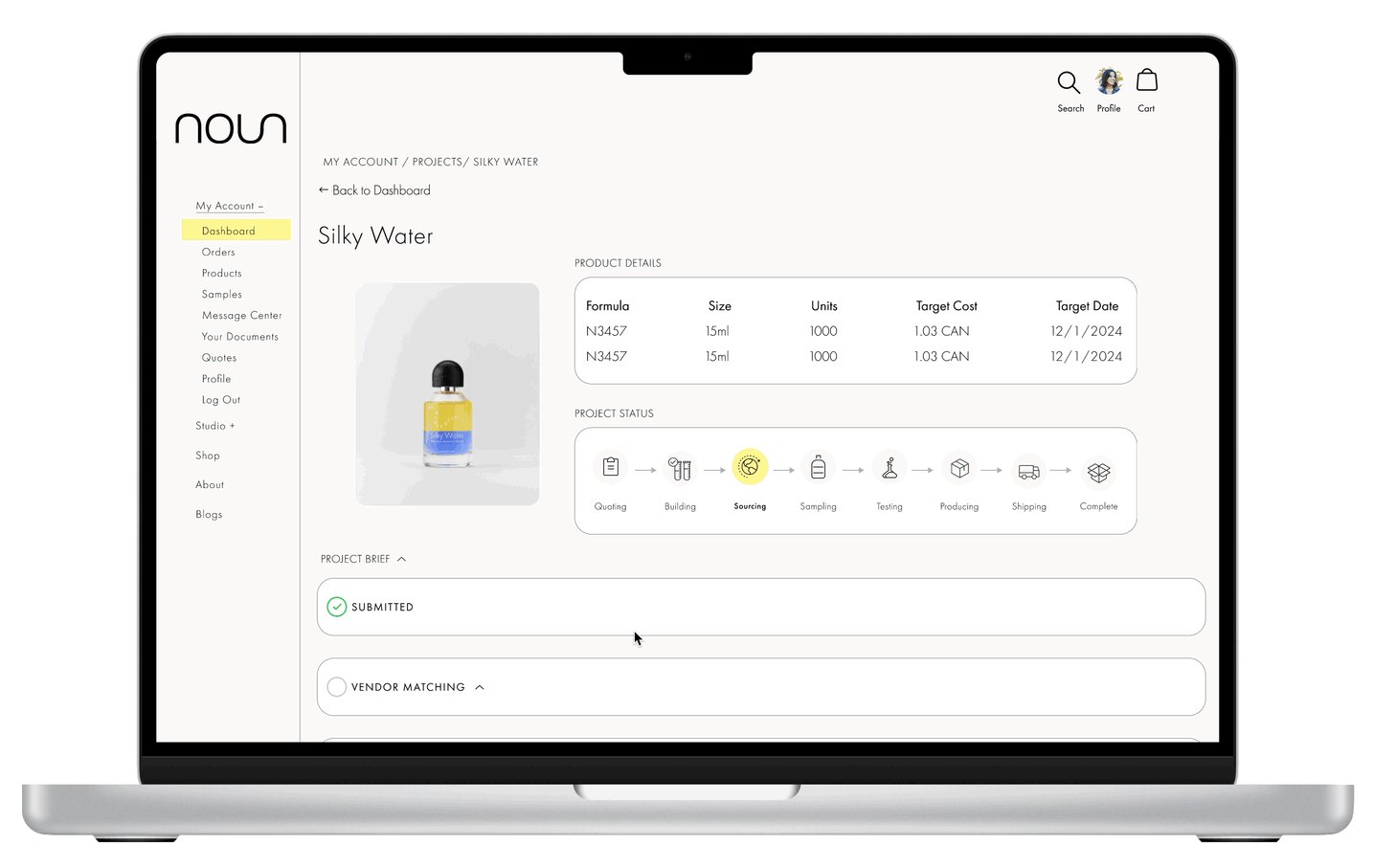
DESIGN
Once we got the details right and hit upon a solution our client was happy with, we applied the style guide the previous team created and created high fidelity designs.




PROTOTYPE
TAKEAWAYS FROM THIS PROJECT
Having the opportunity to work on a complex project to deliver essential user info felt like a unique and important opportunity.
Because the internal infrastructure is especially complicated, communicating with the client, and finding a way to extract the necessary information was a particular challenge, given the 4-week timeline. It meant that we were able to create the core pages, but did not have time to move into the next phase of creating the vendor side of the dashboard.
I learned a lot about the necessity of having clear systems of communication and finding ways to extract information that hasn’t already been provided in a professional, yet effective way.
This project will essentially revolutionize the personal product development industry and I’m grateful to have been part of it.
The client is now moving forward with the MVP we helped to create, to seek funding.
I look forward to seeing this product ship!